My new website launched!

New Logo for my website
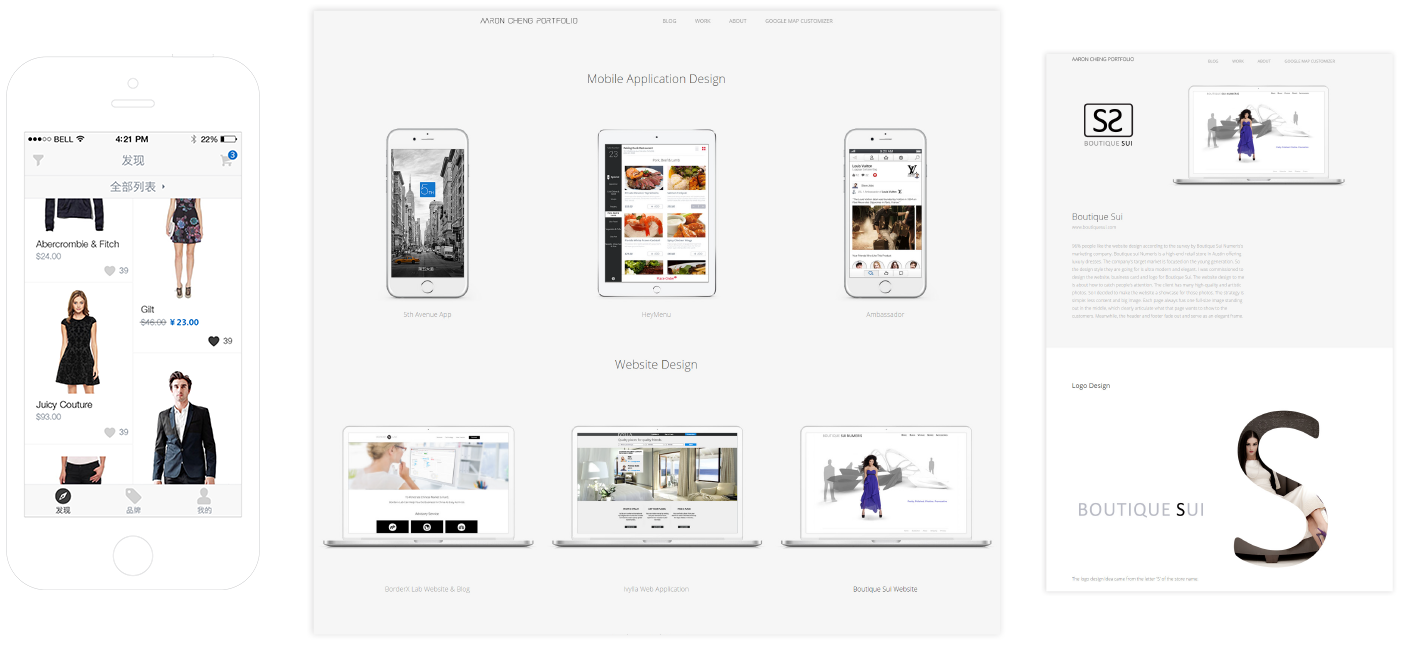
I had this idea of redesigning my website a couple of months ago. The purpose is to provide a place to quickly store and showcase my work and share ideas with those who are interested in design and technology. Today, I’ve published my new, redesigned and coded-from-scratch website.

Philosophy
I am not particularly interested in a specific style. Just like modernist architect Louis Sullivan said: ’Form follows function’, I think the purpose of design is to help users better use the product. In my case, the website design should be a platform to present my design works. Thus, the overall design is reduced to minimal but still maintains the functionality. I used typical navigation bar, footer and white/gray background that almost every web has, and gave up all the special effects and animation used in modern web design. The idea is to make the website disappear as much as possible and make the contents stand out. When a designer needs a background for his/her APP mockup, iPhone is always the first choice. Why? Because iPhone facilitates the presentation of the design without catching more attention than the content.
Work
As a freelancer designer, I did a lot of part time job for some startups. The problem is I didn’t go through the entire process and can’t control the design quality. In my previous website, I have some projects like that and they are misleading to the visitors of my website. So in this version, I eliminated all those projects and keep only those that I think meet my standard. Even for those I kept, I completely redesigned the layout and added many more contents to better illustrate each project.
Blog
It takes a long time to finish a project and organize the drawings until it is published online. It is important to update a website frequently to keep it active. Also, sometimes after hours of research about a technical or design question, I have a strong feeling to write it down and share the materials to benefit the others. In my latest website, I added the Blog section. This is the place I can quickly share my thoughts, in-progress design works and useful tools. So far, I don’t have many posts at this moment. But I have a list of things will be added shortly.
Coding
I have not a programmer, but I know enough to do all the UI related front-end coding. I built this website from scratch and I feel the code is organized much better and more efficient than previous version. I would like to share some experience with those who are interested build their own websites. Hosting – my website is hosted on Google App Engine. I got Google Apps for Work before Google started charging for that. There is nothing to complain about the free hosting on top tech giant’s server. The only drawback is that you have to configure the ‘app.yaml’ file, which is not as easy as drag/drop using other service like Godaddy. CMS – I was thinking about using Wordpress, but eventually gave up because it requires Google Cloud Platform and it seems too clunky for such a simple and small website. What I did instead is a self-build “semi”-CMS: flat content containing files. PHP is definitely useful in terms of reusing the repetitive code, e.g. navigation bar, footer and etc. In fact you don’t need to know anything about PHP, all you need is to ‘include’ those files. Bootstrap – Bootstrap really makes my life easier. ‘Fluid Container’ comes back to the latest Bootstrap, which is useful to add full-width image and create layout with variety. But I only recommend using its grid system, because the default style can’t meet my design requirements and it is extremely confusing to modify CSS.
What’s next?
I’m planning to redesign the Google Map Customizer. Since its launch, I have received a lot of feedback from my users, and there are over 100 users using it everyday. But I know there are so much more I can do. Keep updated.